設定をする
Visual Studio Codeでは、設定を多岐に渡って行うことができます。ご自分で使用しやすいように設定する事ができます。ここでは、設定の箇所とテーマという色等を変える方法を簡単にご紹介します。
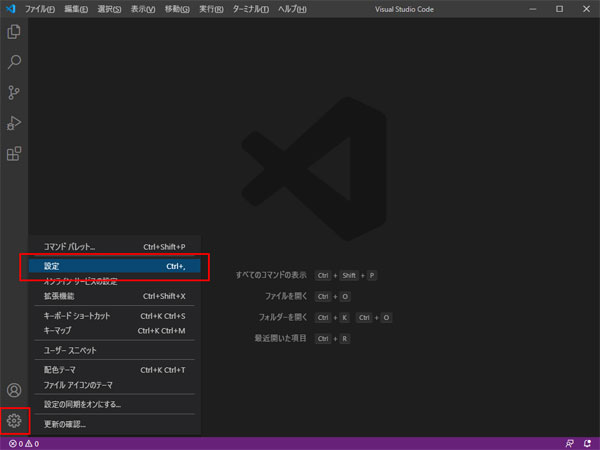
- 画面左下の歯車マークを押し、「設定」を選択します。

画面左下の歯車マークを押し、表示されたメニューから「設定」を選択します。
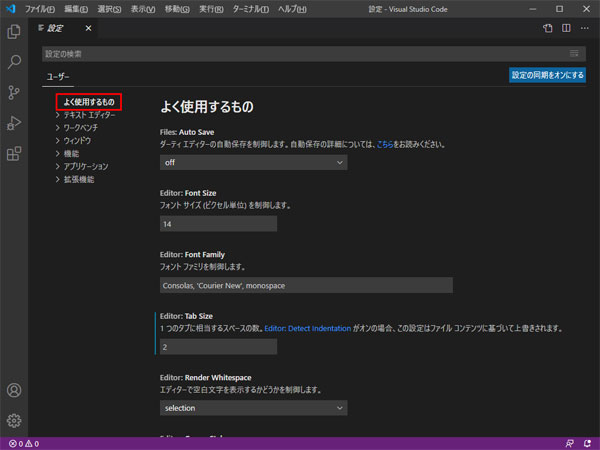
- ここで自動保存設定やフォントサイズ等の設定が行えます。

ここで自動保存設定やフォントサイズ等の設定が行えます。
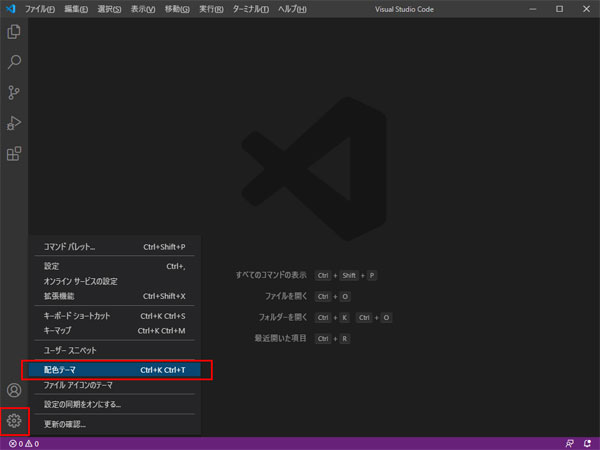
- 配色テーマを変えたい場合は、歯車マークを押し、「配色テーマ」を選択します。

配色テーマを変えたい場合は、歯車マークを押し、「配色テーマ」を選択します。
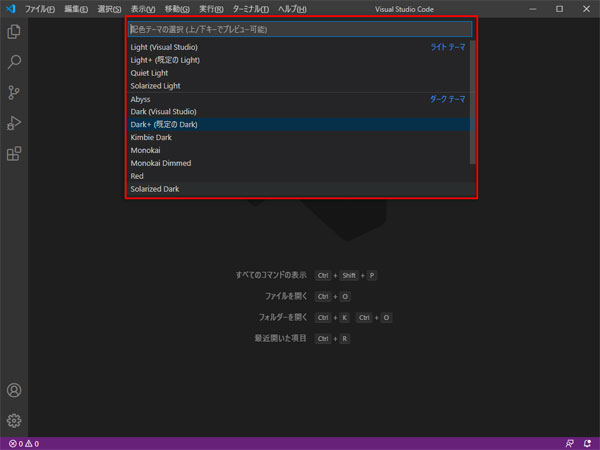
- 変えたい配色を選択します。

変えたい配色を選択します。
- 選択した配色に変わりました。

選択した配色に変わりました。
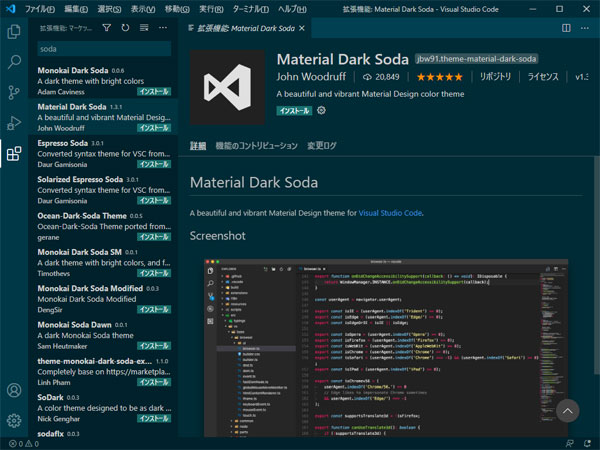
- 配色は「拡張機能」から検索してインストールする事もできます。

配色は「拡張機能」から検索してインストールする事もできます。
この画像は「Material Dark Soda」を例にしています。なお、私は「One Monokai」を使用しています。色々なものがありますので、ご自分が見やすいものを選ぶといいと思います。

