Emmet
Emmetは、Visual Studio Codeだけではなく、他のエディタでもある拡張機能です。Emmetを使う事によって、ソースコードの記入が楽になります。
なお、VS Codeでは、あらかじめEmmetがインストールされているので、特にインストールをする必要はありません。
Emmetでは、例えば、「!」と入力し、キーボードのタブボタンを押すと、hemlのソースコードが展開され、入力する手間を省く事ができます。
詳細につきましては、公式サイトや公式チートシートをご参照ください。
ここでは、「!」展開する際の言語設定の修正方法をご案内しています。
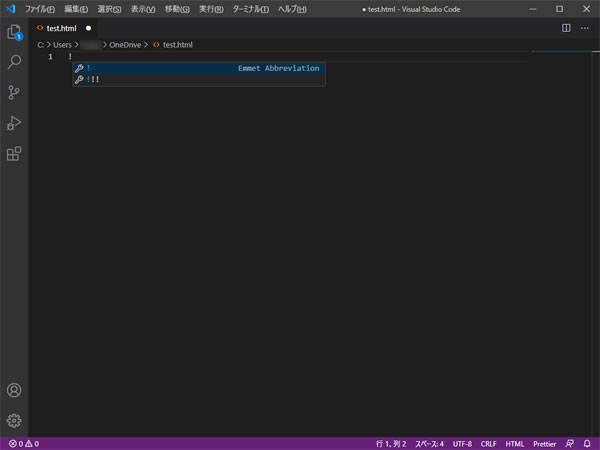
- 「!」マークを入力し、キーボードのTABボタンを押します。

「!」マークを入力し、キーボードのTABボタンを押します。
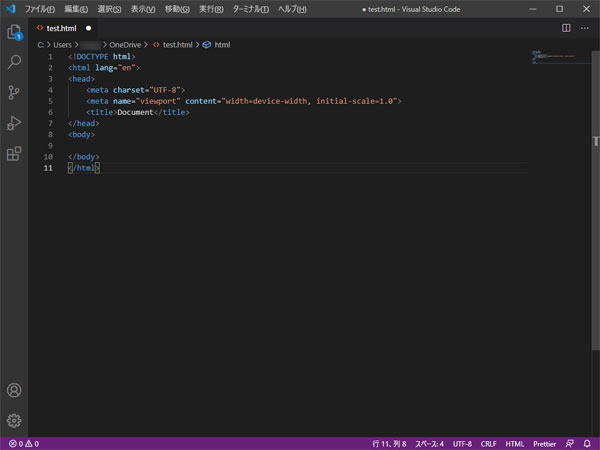
- htmlの簡単なソースコードが展開されます。

htmlの簡単なソースコードが展開されます。
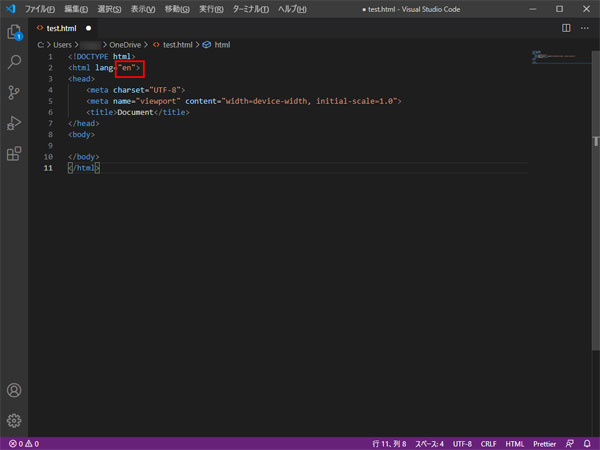
- 今のままだと言語がen(英語)になっているのでja(日本語)に変える設定をしたいと思います。

今のままだと言語がenになっているのでjaに変える設定をしたいと思います。
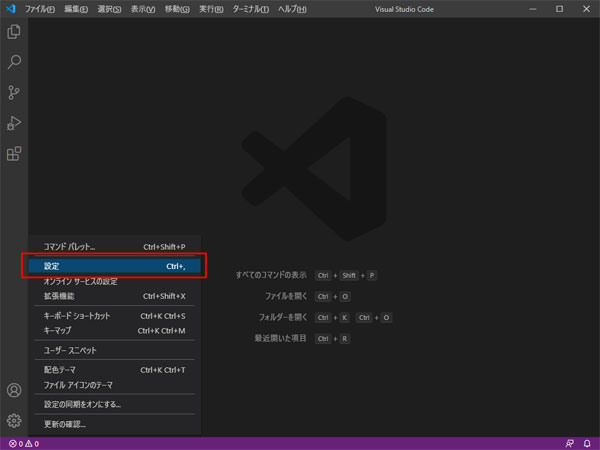
- 左下のネジマークを押して表示されるメニューから「設定」を選択します。

左下のネジマークを押して表示されるメニューから「設定」を選択します。
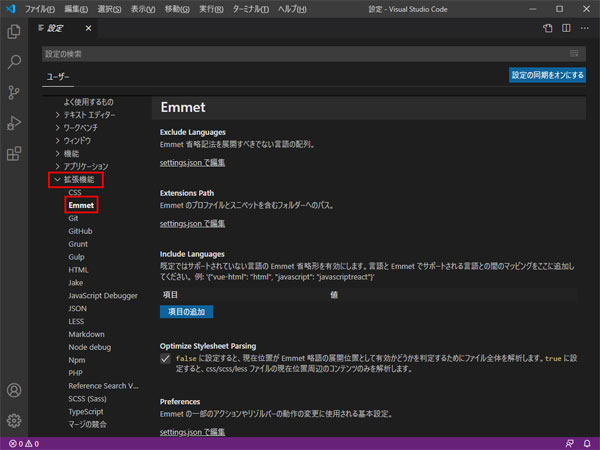
- 「拡張機能」-「Emmet」を選択します。

左側のメニューから「拡張機能」を選択し、開いたメニューから「Emmet」を選択します。
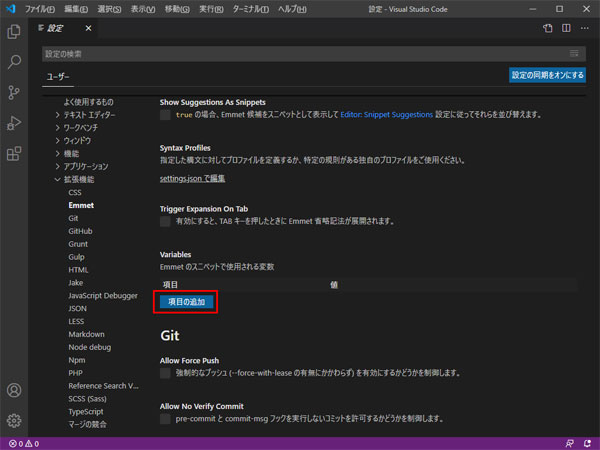
- 「Variables」の項目欄にある「項目の追加」を押します。

「Variables」の項目欄にある「項目の追加」を押します。
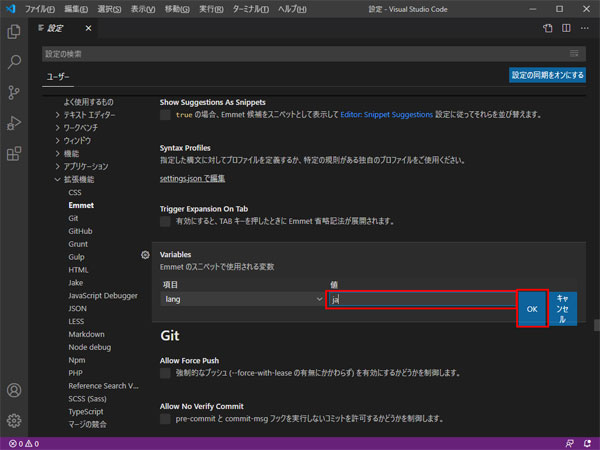
- 値を「ja」に変えて「OK」ボタンを押します。

値を「ja」に変えて「OK」ボタンを押します。
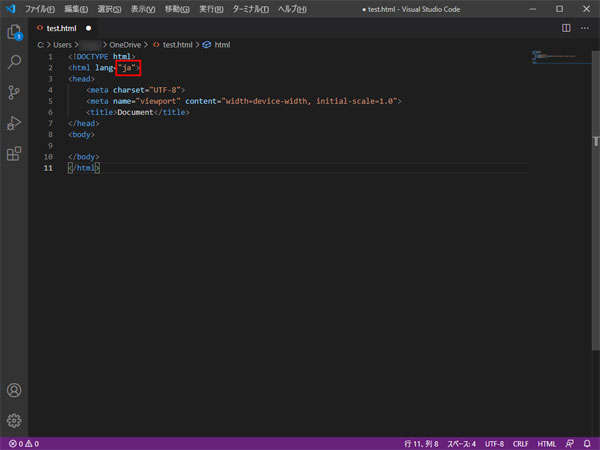
- 「!」を入力して展開すると、langの所がjaになるようになりました。

「!」を入力して展開すると、langの所がjaになるようになりました。

