HTMLチェッカー
HTMLチェッカーはその名の通りに、HTMLの構文で間違いがないかを探してくれるツールです。チェッカーは色々とありますが、今回はChormeの拡張機能を使用したものをご紹介します。
※ブラウザでChromeを使用して、下記手順を行ってください。
インストール
- 下記ボタンを押して「Chromeウェブストア」にアクセスします。
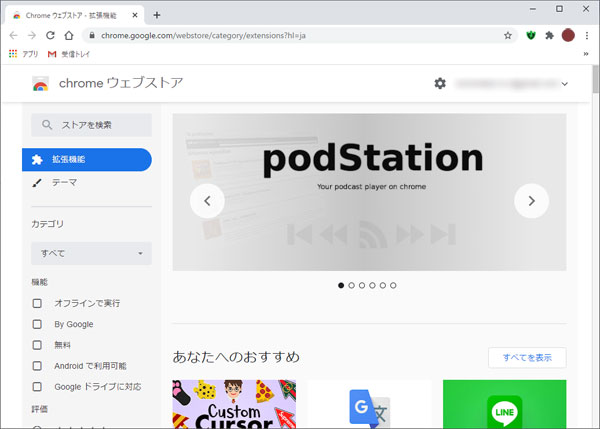
Chromeウェブストア - 「Chromeウェブストア」が表示されます。

「Chromeウェブストア」が表示されます。
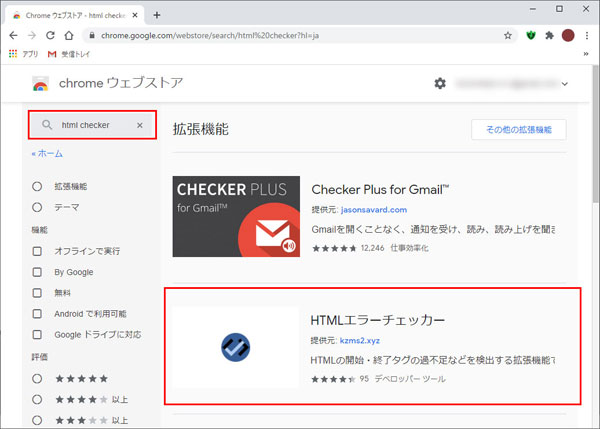
- 「html checker」と検索窓に入力し、「HTMLエラーチェッカー」を選択します。

「html checker」と左側にある検索窓に入力し、右側に表示された検索結果から、「HTMLエラーチェッカー」を選択します。
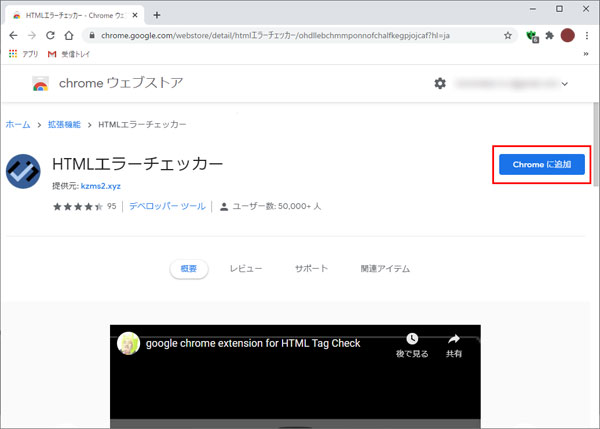
- 「Chromeに追加」を押します。

「Chromeに追加」を押します。
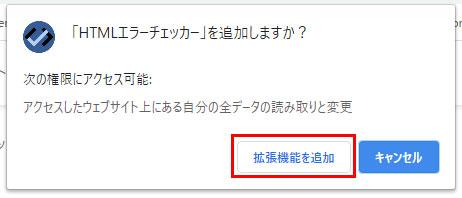
- 「拡張機能を追加」を押します。

「拡張機能を追加」を押します。
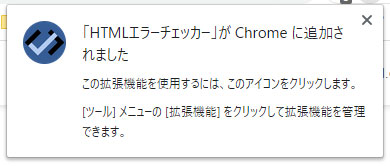
- 追加されましたとメッセージが表示されたら、インストール完了です。

追加されましたとメッセージが表示されたら、インストール完了です。
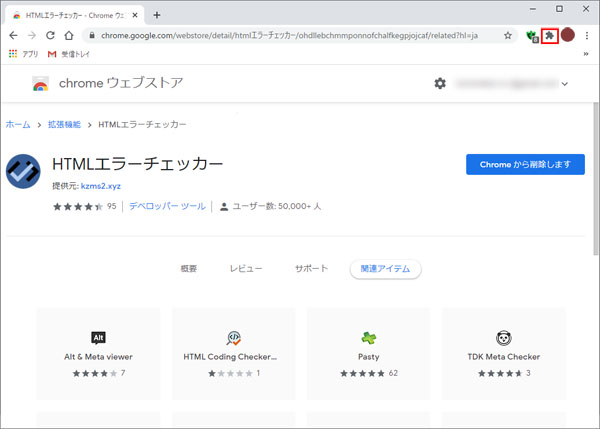
- 右上の
 マークを押します。
マークを押します。

ブラウザの右上にある拡張機能に常に表示すると使いやすいので、表示するように設定します。右上の
 マークを押します。
マークを押します。
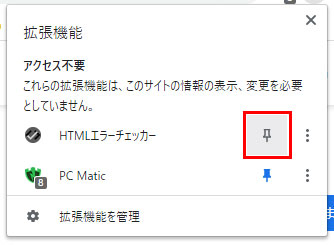
- 表示された画面でピンマークを押します。

表示された画面で「HTMLエラーチェッカー」の横にあるピンマークを押します。ピンマークを押すと、マークが青色になります。
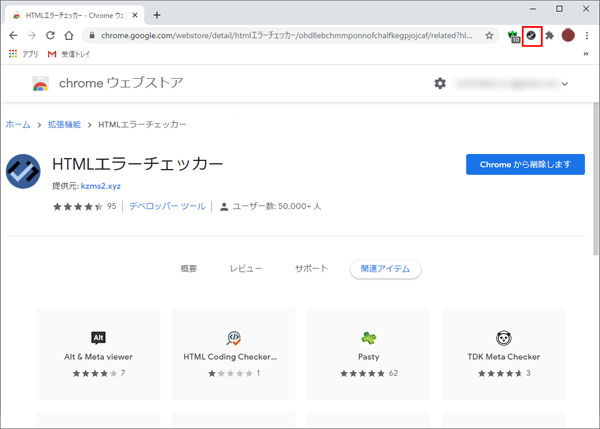
- ブラウザの右上にHTMLエラーチェッカーが表示されるようになりました。

ブラウザの右上にHTMLエラーチェッカーが表示されるようになりました。