Web Vitals
Googleで知りたい事があって検索した際に検索結果に表示される順番は、見る人によって違うのですが、ある程度上位に表示させるのを、SEO対策という言葉で言っているのを聞いたことあるかもしれません。
このSEO対策は色々ありますが、サイトが表示される際の速さも重要な対策の1つです。
検索した人がどんなに見たいサイトでも、表示が遅かったり、見にくかったり、どうやって次のページへのボタンを押せばいいのか分からなないと、来た人がすぐにそのページを閉じてしまい、Googleはそのサイトがその人の目的ではなかった、満足できなかったという事で表示順を下げてしまいます。
つまり、見やすくて、表示も早くて、操作しやすい、内容が検索して来た人の目的と合致していれば、来た人はサイトを長く見てくれたり、周回してくれるので、そのサイトはいいサイトとなり、検索順位が上がっていきます。
さて、ここでご紹介するツールですが、Chromeの拡張機能で、インストールしておけばサイトの速度やレイアウト崩れは起こらないか等を計測してくれるツールです。
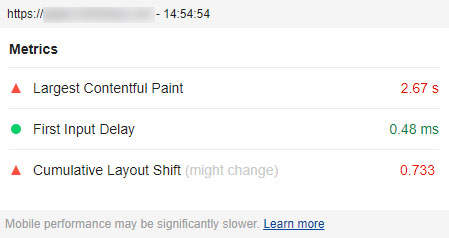
計測するのは、LCP、CLS、FIDの3つの項目になります。
ここでは詳細は記述しませんが、それぞれのリンク先がGoogleの説明になりますので、時間がある時に見てみるといいかもしれません(リンク先は英語ページ)
準備
- 下記ボタンを押してchrome ウェブストアの「Web Vitals」にアクセスします。
Web Vitals - 「Chromeに追加」を押します。

「Chromeに追加」を押します。
- 「拡張機能を追加」を押します。

「拡張機能を追加」を押します。
- 追加されましたと表示されたら、インストール完了です。

追加されましたと表示されたら、インストール完了です。
- 右上の
 マークを押します。
マークを押します。

拡張機能をブラウザの右上に常に表示しておくと便利なので、表示するように設定します。右上の
 マークを押します。
マークを押します。
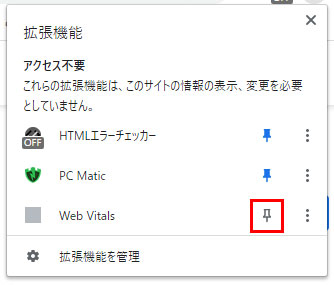
- Web Vitalsの横にあるピンマークを押します。

Web Vitalsの横にあるピンマークを押します。
- ブラウザの右上にWeb Vitalsが表示されるようになりました。

ブラウザの右上にWeb Vitalsが表示されるようになりました。
使い方
使い方は、計測したいホームページを表示するだけです。