CSS
CSSは、HTMLで書かれたホームページを装飾する為に指定をするものと考えていただければいいと思います。
index.htmlなどのHTMLファイルで文字の色や背景色等を指定すると、HTMLファイルごとにそれぞれ指定しなければならなくなります。
これをCSSというファイルを作って、そこに色などを指定し、それぞれのHTMLファイルから読み取ることによって、一括して装飾情報を管理する事ができるようになります。
ここでは、イメージを掴んで頂くために簡単に文字色を指定する事を行ってみたいと思います。
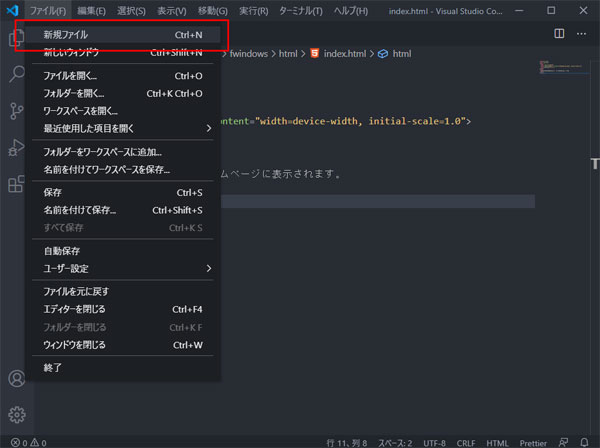
- 「ファイル」-「新規ファイル」を選択します。

「ファイル」-「新規ファイル」を選択します。
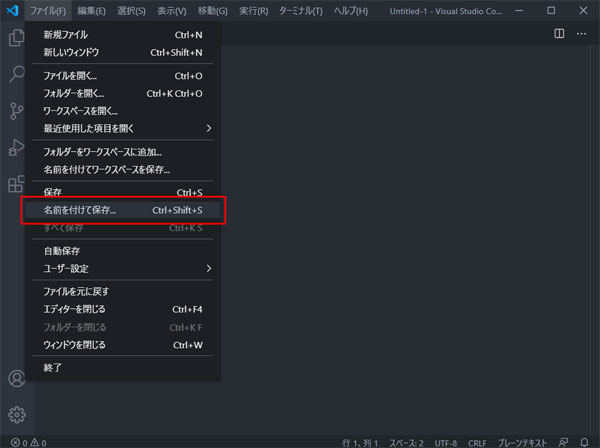
- 「ファイル」-「名前を付けて保存」を選択します。

「ファイル」-「名前を付けて保存」を選択します。
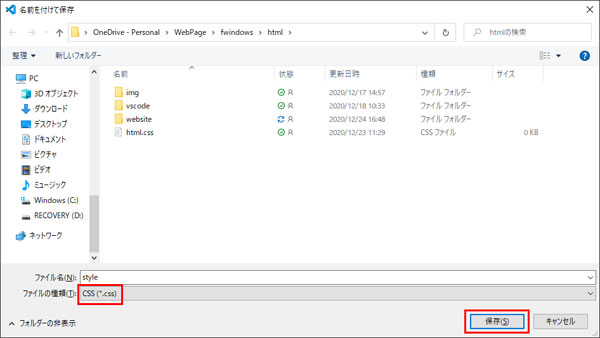
- CSS名を任意にいれ、拡張子を「.css」にして「保存」を押します。

CSS名を任意にいれ、拡張子を「.css」にして「保存」を押します。
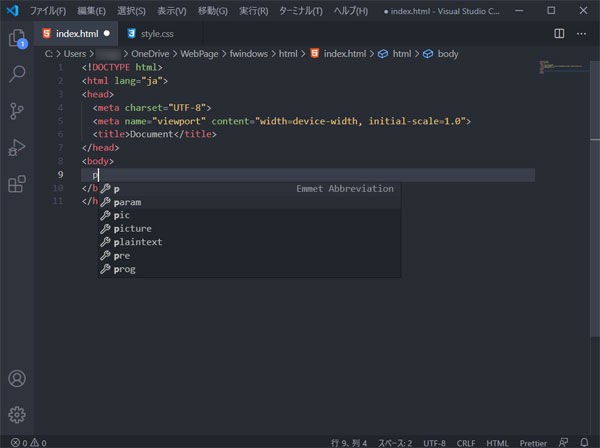
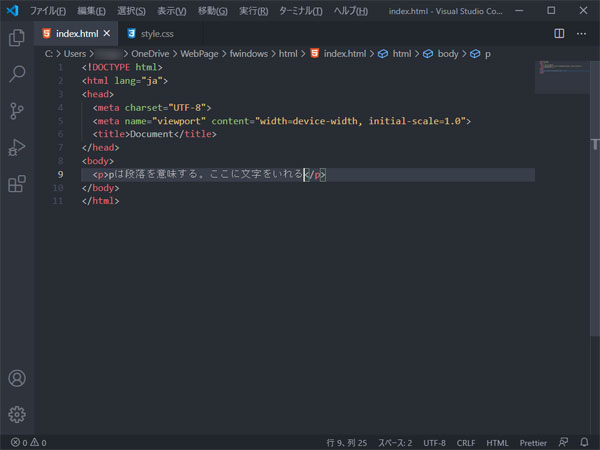
- htmlファイルを表示し、<body></body>の間にpといれ、TABキーを押します。

htmlファイルを表示し、<body></body>の間にpといれ、TABキーを押します。
- <p></p>に任意の文字を入れます。

<p></p>に任意の文字を入れます。<p></p>は、段落を意味するタグになります。
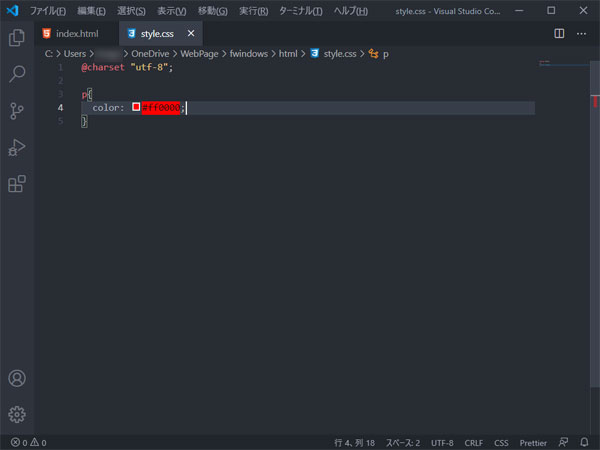
- 先ほど保存したcssファイルを選択し、pを入力してTABボタンを押し、{}内に「color: #ff0000;」と入力します。

先ほど保存したcssファイルを選択し、pを入力してTABボタンを押し、{}内に「color: #ff0000;」と入力します。これは、pタグの文字色を赤色にするという意味です。#から始まるところが色を指定してまして、ff0000は赤になります。
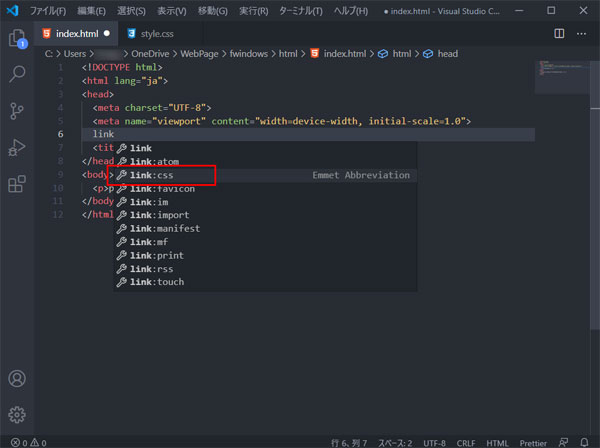
なお、ファイルは保存(Ctrl + s)してください。 - htmlファイルにし、<head></head>感に「link」と入力し、「link:css」を選択します。

htmlファイルにし、<head></head>感に「link」と入力し、「link:css」を選択します。
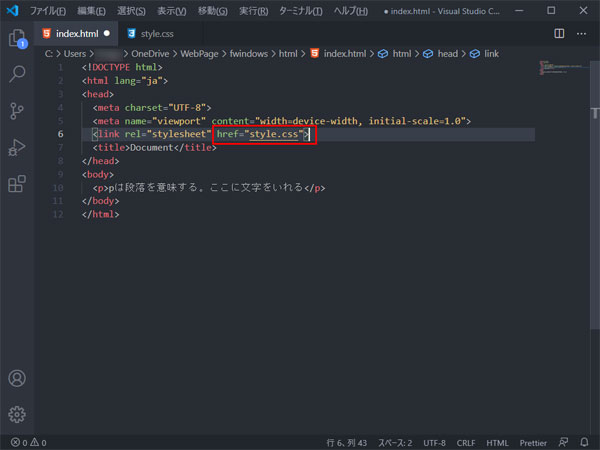
選択する際は、マウスで選択してもキーボードで選択してもいいです。 - 「href=""」の""の間にcssファイル名を入力してファイルを保存します。

「href=""」の""の間にcssファイル名を入力してファイルを保存します。
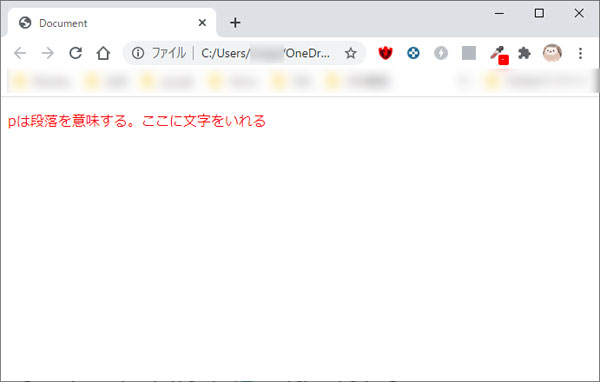
- index.htmlファイルをダブルクリックして開くと、文字色が変わっているのが確認できます。

index.htmlファイルをダブルクリックして開くと、文字色が変わっているのが確認できます。
他のhtmlファイルを作成した際に<link rel="stylesheet" href="style.css">とCSSファイルを指定すると、CSSファイルで指定した装飾情報が反映されるようになります。
ここでは初歩中の初歩を書いてますが、CSSを覚えると色々な指定ができるので、やりたい事から逆引きするなどして、色々な表現を覚えていくといいと思います。

