PHPで簡単に
PHPは、プログラミング言語でホームページを作成する構文を多く備えています。PHPを用いる事によって、動的なホームページを作成したり、ホームページ作りの可能性が広がります。
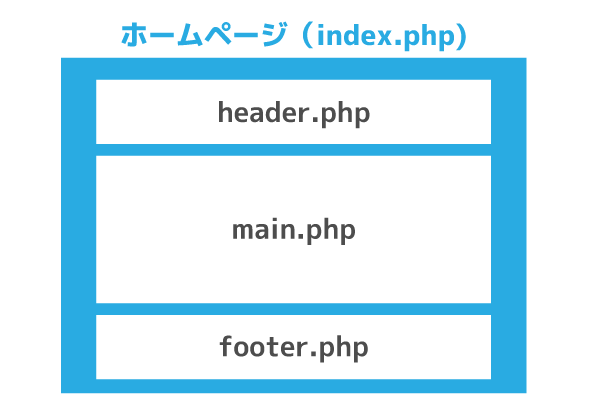
ここでは、ヘッダー部(一般的にはメニューとかある上の部分)とメイン部分(真ん中等の内容が変わる部分)、フッター部分(下の方のコピーライト等書いてある部分)をPHPファイルにしておき、そのファイルをHTMLから呼び出す事によって、毎回ヘッダーやフッターをHTMLファイルに書かなくよくなり、1つのファイルを編集すればよくなります。
ファイルを分ける
まず、phpでファイルを分ける場合に以下のファイルが必要になります。
- index.php
- header.php
- main.php
- footer.php
index.php以外はご自分で分かりやすいファイル名にして構いません。ここでは、このファイル構成で説明をします。
図にすると以下のようになっていて、index.phpの中でheader.phpやmain.phpを呼び出して表示している形になります。

今回作成するのは、以下のソースの簡単なホームページの構成です、この構成をそれぞれのファイルに分けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,ini-tial-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<link rel="shortcut icon" href="<?php print $Path; ?>favicon.ico">
<link rel="apple-touch-icon-precomposed" href="<?php print $Path; ?>apple-touch-icon.png">
<title>ホームページ名</title>
</head>
<body>
<h1>タイトル</h1>
<p>段落<p>
<footer>copyright ホームページ名など</footer>
</body>
</html>
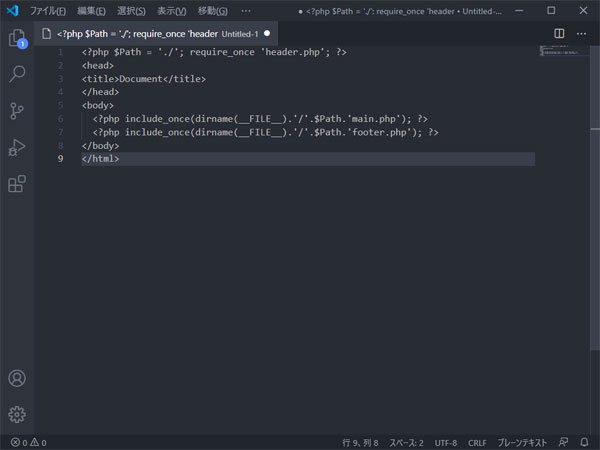
- 「ファイル」-「新規ファイル」を選択し、下記のソースをコピーして貼り付けます。
<?php $Path = './'; require_once 'header.php'; ?> <head> <title>Document</title> </head> <body> <?php include_once(dirname(__FILE__).'/'.$Path.'main.php'); ?> <?php include_once(dirname(__FILE__).'/'.$Path.'footer.php'); ?> </body> </html>
まずは新しいファイルを作成します。「ファイル」-「新規ファイル」を選択し、下記のソースをコピーして貼り付けます。
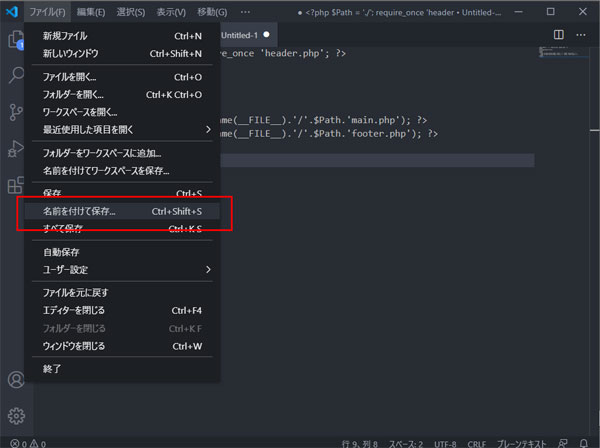
- 「ファイル」-「名前を付けて保存」を選択します。

ファイルを保存します。「ファイル」-「名前を付けて保存」を選択します。
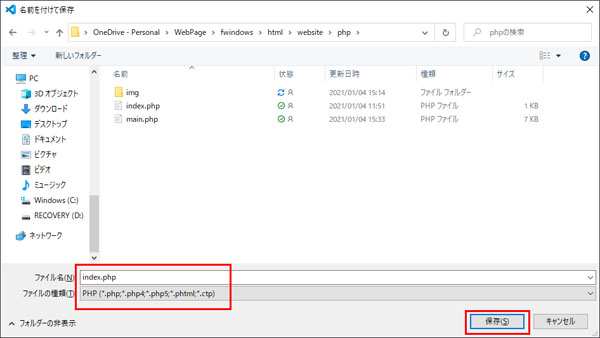
- ファイル名を「index.php」にして保存します。

ファイル名を「index.php」にして保存します。ファイルの種類を「PHP」にしておけば、ファイル名は「index」だけ記入して保存すれば、拡張子が「.php」になります。
ファイルは任意の場所に保存してください。 - 手順1と同様に新しいファイルを作成し、下記ソースをコピーします。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,ini-tial-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <link rel="shortcut icon" href="<?php print $Path; ?>favicon.ico"> <link rel="apple-touch-icon-precomposed" href="<?php print $Path; ?>apple-touch-icon.png">手順1と同様に新しいファイルを作成し、上記ソースをコピーします。
- 手順2、3と同様にファイル名「header.php」で保存します。
手順2、3と同様にファイル名「header.php」で保存します。
- 手順1と同様に新しいファイルを作成し、下記ソースをコピーします。
<h1>タイトル</h1> <p>段落<p>手順1と同様に新しいファイルを作成し、上記ソースをコピーします。
- 手順2、3と同様にファイル名「main.php」で保存します。
手順2、3と同様にファイル名「main.php」で保存します。
- 手順1と同様に新しいファイルを作成し、下記ソースをコピーします。
<footer>copyright ホームページ名など</footer>手順1と同様に新しいファイルを作成し、上記ソースをコピーします。
- 手順2、3と同様にファイル名「footer.php」で保存します。
手順2、3と同様にファイル名「footer.php」で保存します。
これで必要なファイルの準備はできましたので、次からは表示して確認します。
表示する
PHPファイルは、index.phpをダブルクリックしてもローカル環境(サーバにファイルをアップロードしていない状況)では表示して確認する事はできません。
確認する際は、ファイルをサーバにアップロードするか、パソコン内にローカルのサーバ環境を作って表示する方法があります。
サーバの契約については、「サーバを契約」をご参照ください。

