HTMLを書く
ホームページは、HTML5というコンピュータ言語で書かれた言葉をブラウザが読み取って私たちが普段見ている形に表示してくれます。
ここでは、HTML5を書く事を簡潔にご紹介します。なお、Visual Studio Codeを使った書き方をご紹介していますで、Visual Studio Codeをインストールしていない場合は、Visual Studio Codeのインストールを参照のうえ、インストールしてください。
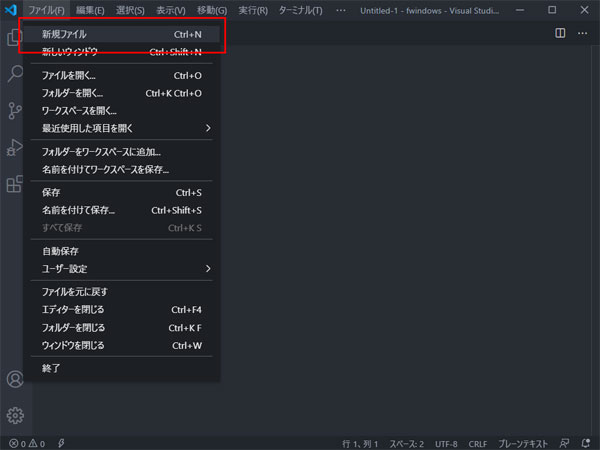
- 「ファイル」-「新規ファイル」を選択します。

「ファイル」-「新規ファイル」を選択します。
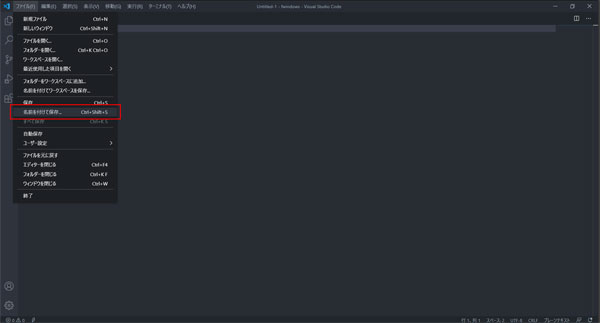
- 「ファイル」-「名前を付けて保存」を選択し、「index.html」でファイルを保存します。

「ファイル」-「名前を付けて保存」を選択し、「index.html」でファイルを保存します。
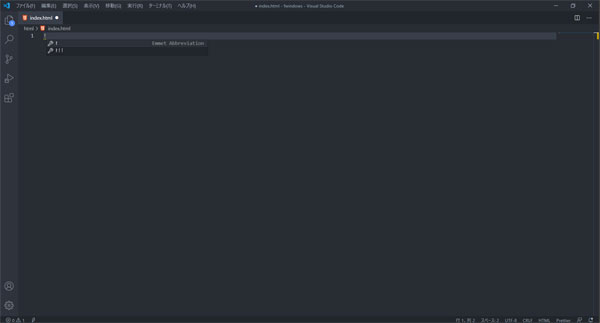
- 半角で「!」を入力し、TABボタンを押します。

半角で「!」を入力し、TABボタンを押します。
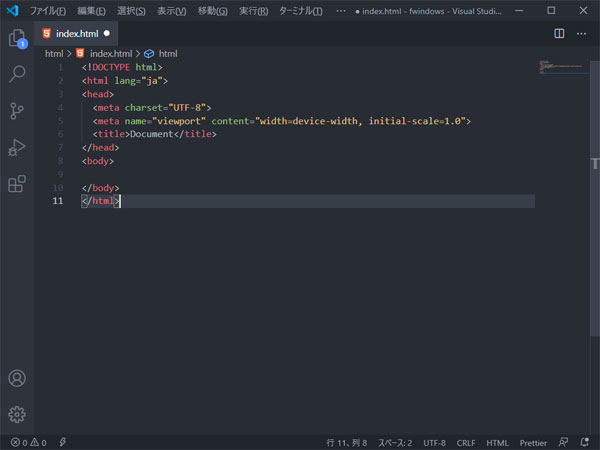
- EmmetでHTMLが展開されます。

EmmetでHTMLが展開されます。
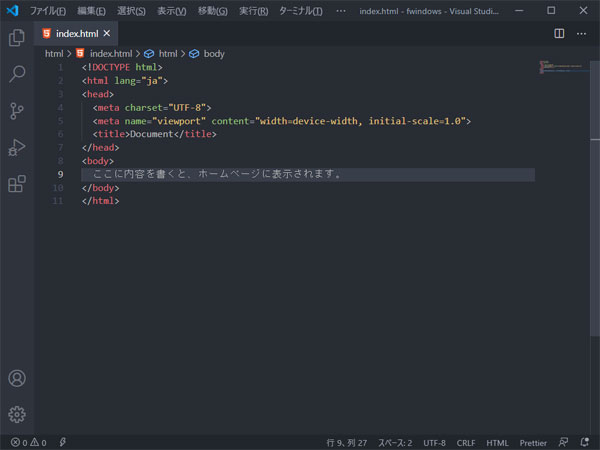
- <body></body>の間に文字等を入れるとその内容がホームページで表示されます。

<body></body>の間に文字等を入れるとその内容がホームページで表示されます。
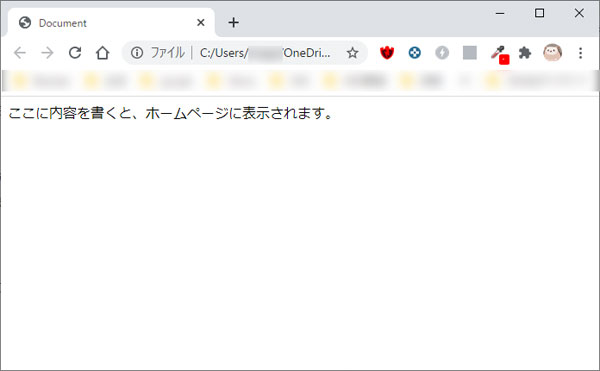
- index.htmlファイルをダブルクックすると、ブラウザで作成したホームページの確認ができます。

index.htmlファイルをダブルクックすると、ブラウザで作成したホームページの確認ができます。
今は、文字しか書いていませんので、書いた文字しか表示されていませんが、背景を付ける、文字を装飾するなど、これを行って欲しいという意味をもったタグというものがあり、それを<body></body>に書くと、サイトを装飾できます。
タグについては、TAG indexさんなど、まとめているサイトがありますので、そちらで勉強したり、フレームワークのタグを見て覚えていくといいと思います。

